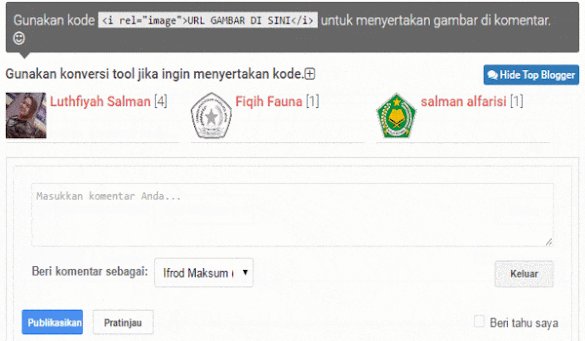
Beberapa hari terakhir ini saya mulai sering mengobrek kode HTML blogger dan berhasil membuat top disqus commentators, itu membuat saya penasaran dan bertanya-tanya "bagaimana cara membuat top commentators untuk komentar blogger?" sehingga saya mencoba mencari referensi script untuk menampilkan Top Blogger Commentators. Seperti biasa script widget top commentators ini untuk dipasang di sidebar, baik itu komentar blogger atau disqus. Dan saya mencoba untuk bisa tampil di atas kolom komentar.
Untuk demo silahkan menuju ke blog percobaan saya (http://rengpos.blogspot.com), kemudian coba tes koment yang banyak. hehe...
Oke langsung saja jika anda ingin juga memasang / membuat top blogger commentators ini, silahkan ikuti langkah-langkahnya berikut ini:
1. Silahkan simpan css berikut diatas
</head><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
.topblogger-sh{display:inline;float:right;font-size:12px;line-height:1.5;border-radius:3px;padding:2px 5px;color:#fff!important;background-color:#337ab7;border-color:#2e6da4;box-sizing:border-box;font-weight:400;margin-left:10px;cursor:pointer;}
.topblogger-sh:hover{color:#fff;background-color:#286090;border-color:#204d74}
#topblogger{display:block;width:100%;margin:0 auto;padding:10px 0 0;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto}
#topblogger-box{padding-top:30px;display:none}
.top-commenter-line {font-weight:300;margin:0 2% 5px 0!important;padding:0 0 4px!important;list-style-type:none;clear:none!important;border-bottom:1px solid #ddd;display:inline;float:left;width:30.333333%}
.top-commenter-line a{color:#666!important;font-weight:500!important}
.top-commenter-line a{color:#e8554e!important;}
.top-commenter-line .profile-name-link {padding-left:0;text-align:left;display:inline;}
.top-commenter-avatar {vertical-align:middle;float:left;margin-right:5px;}
/*]]>*/
</style>
</b:if>2. Kemudian copy kode dibawah ini
<b:includable id='top-blogger' var='post'>
<div class='topblogger-sh' onclick='toggleNavPanel3('topblogger-box')'><i aria-hidden='true' class='fa fa-comments'/> <span id='topblogger-button'>Show Top Blogger</span></div>
<div id='topblogger-box'>
<script type='text/javascript'>
//<![CDATA[
var maxTopCommenters = 9;var excludeUsers = ["Nama-akun-blogger"];var txtTopLine = '[image] [user] [[count]]';var txtNoTopCommenters = 'No top commentators at this time.'; var sizeAvatar = 50; var cropAvatar = true; var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR9hK9-oykH7vdNqGsNtewyYWJ-vhEvPreRCrrUtMUj1zbEHhHIuZJP_AvMwYh2NQ5lzKZgJjYvFokei5PgzoZPEr3SMb4P-yQcPmdcET5v_0lcCowhvxELlLl-Q8D-rMln4_a5Z1b4JI/"+sizeAvatar+"/avatar_blue_m_96.png"; var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;var urlMyProfile = '';var urlMyAvatar = '';var txtAnonymous = '';var maxUserNameLength = 0;var minComments = 1;var numDays = 0;var excludeMe = true;if(!Array.indexOf) {Array.prototype.indexOf=function(obj) {for(var i=0;i<this.length;i++) if(this[i]==obj) return i;return -1;}}function replaceTopCmtVars(text, item, position){if(!item || !item.author) return text;var author = item.author;var authorUri = "";if(author.uri && author.uri.$t != "")authorUri = author.uri.$t;var avaimg = urlAnoAvatar;var bloggerprofile = "http://www.blogger.com/profile/";if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile) avaimg = author.gd$image.src;else {var parseurl = document.createElement('a'); if(authorUri != "") {parseurl.href = authorUri;avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;}}if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "") avaimg = urlMyAvatar;if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "") avaimg = urlNoAvatar;var newsize="s"+sizeAvatar;avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");if(cropAvatar) newsize+="-c";avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");var authorName = author.name.$t;if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)authorName = txtAnonymous;var imgcode = '<img class="top-commenter-avatar" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)authorName = authorName.substr(0, maxUserNameLength-3) + "..."; var authorcode = authorName;if(authorUri!="") authorcode = '<a class="profile-name-link" href="'+authorUri+'">'+authorcode+'</a>'; text = text.replace('[user]', authorcode);text = text.replace('[image]', imgcode);text = text.replace('[#]', position);text = text.replace('[count]', item.count);return text;}var topcommenters = {};var ndxbase = 1;function showTopCommenters(json) {var one_day=1000*60*60*24;var today = new Date();if(urlMyProfile == "") {var elements = document.getElementsByTagName("*");var expr = /(^| )profile-link( |$)/;for(var i=0 ; i<elements.length ; i++)if(expr.test(elements[i].className)) {urlMyProfile = elements[i].href;break;}}for(var i = 0 ; i < json.feed.entry.length ; i++ ) {var entry = json.feed.entry[i];if(numDays > 0) {var datePart = entry.published.$t.match(/\d+/g); var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));if(days > numDays) break;}var authorUri = "";if(entry.author[0].uri && entry.author[0].uri.$t != "")authorUri = entry.author[0].uri.$t;if(excludeMe && authorUri != "" && authorUri == urlMyProfile)continue;var authorName = entry.author[0].name.$t;if(excludeUsers.indexOf(authorName) != -1)continue;var hash=entry.author[0].name.$t + "-" + authorUri;if(topcommenters[hash])topcommenters[hash].count++;else {var commenter = new Object();commenter.author = entry.author[0];commenter.count = 1;topcommenters[hash] = commenter;}}if(json.feed.entry.length == 200) {ndxbase += 200;document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');return;}
var tuplear = [];for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);tuplear.sort(function(a, b) {if(b[1].count-a[1].count)return b[1].count-a[1].count;return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;});var realcount = 0;for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {var item = tuplear[i][1];if(item.count < minComments)break;document.write('<di'+'v class="top-commenter-line">');document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));document.write('</d'+'iv>');realcount++;}if(!realcount)document.write(txtNoTopCommenters);}document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
//]]>
</script>
</div>
</b:includable>silahkan ganti
nama-aku-blogger diatas, dan angka 9 untuk menampilkan jumlah top comment. Lalu simpan / paste tepat dibawah kode penutup pada kode berikut;<b:includable id='threaded_comments' var='post'>
................
................
................
</b:includable>3. Selanjutnya kopy kode dibawah ini untuk menampilkan top comment-nya
<b:include data='post' name='top-blogger'/>Dan untuk menyimpannya ada 2 cara:
pertama; jika blog anda menggunakan konversi tool komentar blogger ala kompi ajaib, silahkan paste kodenya diatas kode berikut:
<div id='konversi-pesan'>kedua; jika blog anda tidak menggunakan konversi tool komentar blogger, bisa disimpan tepat diatas kode berikut:
<data:blogTeamBlogMessage/>4. Terakhir silahkan simpan script berikut ini diatas
</body><b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function toggleNavPanel3(e){var t=document.getElementById(e),c=document.getElementById("topblogger-button"),l="block";t.style.display==l?(t.style.display="none",c.innerHTML="Show Top Blogger"):(t.style.display="block",c.innerHTML="Hide Top Blogger")}
$("a").filter(function(){return this.hostname&&this.hostname!==location.hostname}).attr('rel', 'nofollow').attr('target', '_blank');
//]]>
</script>
</b:if>
Selesai dan selamat mencoba...
Kode script saya dapatkan disini:
http://www.yuli-agustiani.info/2015/05/cara-membuat-widget-top-comment-di-blogger.html
http://www.yuli-agustiani.info/2015/05/cara-membuat-widget-top-comment-di-blogger.html
Artikel Terkait